🤖 Install Tailwind Css with ASP.NET MVC5

今天是鐵人賽最後一天,
我們來點不一樣的,
就是 Tailwind Css 啦
一.先前準備
- 建立新資料夾
- 將資料夾命名為 jit_init

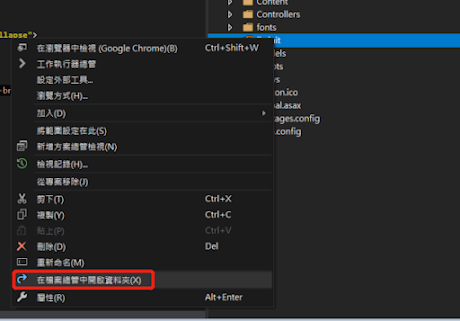
- 開啟資料夾位置

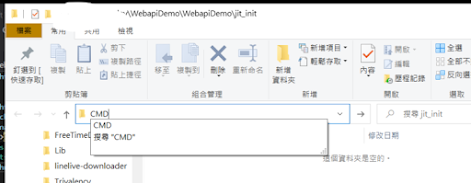
- 於路徑輸入 CMD,並按下 Enter


二.導入 tailwindcss
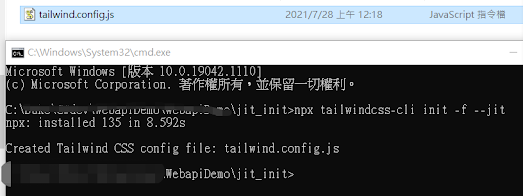
- 於主控台輸入
npx tailwindcss-cli init --jit - 成功之後會在 jit_init 資料夾看到 tailwind.config.js 檔案

- 將附檔 package.json 複製到 jit_init 資料夾
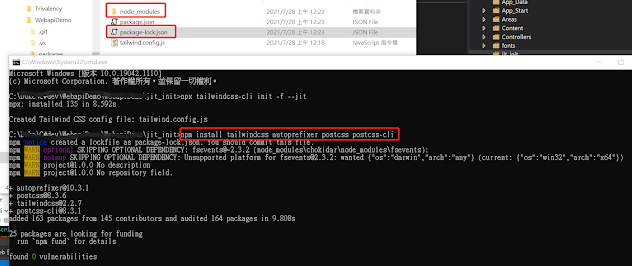
- 輸入 npm install tailwindcss autoprefixer postcss postcss-cli
- 成功之後會在 jit_init 資料夾看到 node_modules 目錄以及 package-lock.json 檔案
- package.json (點我下載)

將附檔 public.zip 解壓縮並複製到 jit_init 資料夾 public.zip (點我下載)
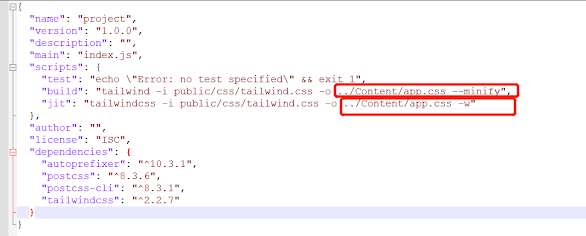
開啟 package.json 修改 css 輸出路徑

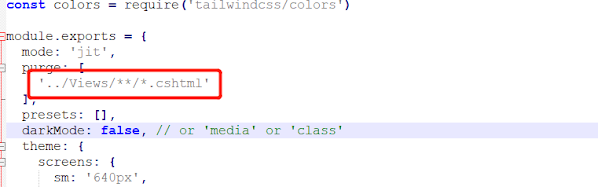
開啟 tailwind.config.js 修改 purge(tailwindcss 作用範圍)
MVC 為例('../Views/*/.cshtml')

三.啟動 tailwindcss-cli
於主控台輸入
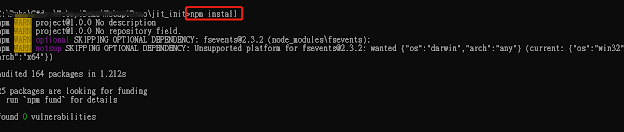
npm install
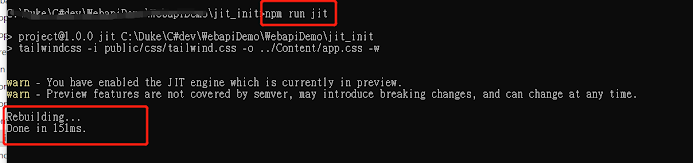
於主控台輸入
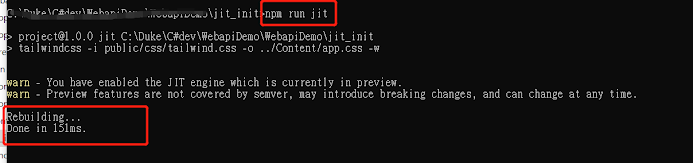
npm run jit
四.MVC 專案設定
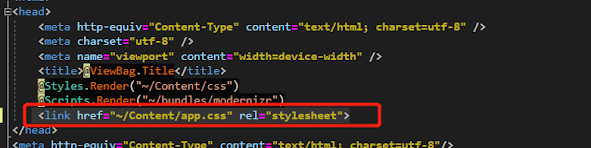
- 將 app.css 引用到_Layout.cshtml
<link href="~/Content/app.css" rel="stylesheet">

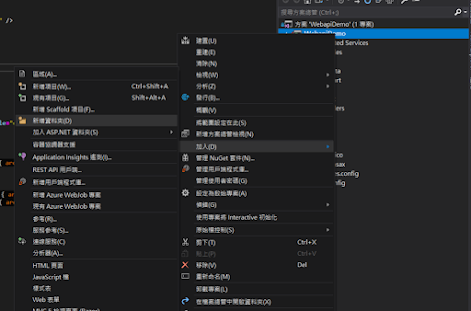
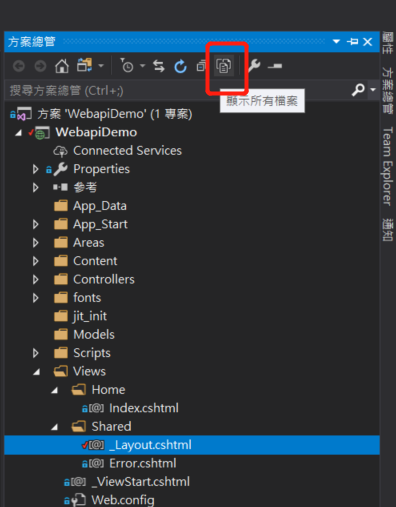
於方案總管點選顯示所有檔案

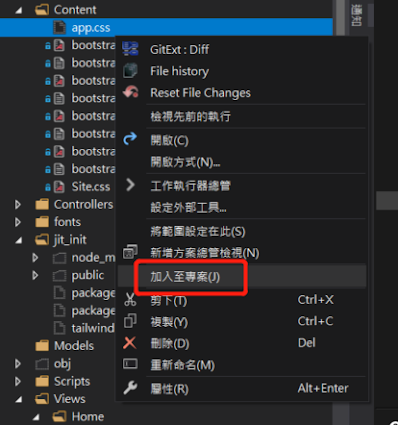
將 app.css 加入專案

注意:每次重新開啟專案時,皆需執行 npm run jit 指令
- 這樣編輯 CSS 時,才有辦法做更新